Are you wanting for a beginning stage into the wide self-control of accessibility? We’ll delve into authentic techniques and instruments you can put into action into your layout system to boost your electronic products and solutions by earning them inclusive to more of your users.
We are heading as a result of a electronic transformation, with more and much more companies providing their items and companies digitally.
Consumer Expertise (UX) has become a large amount additional mainstream and organizations have realised it pays off to guarantee their web page is optimised for usability. This is since delivering a very good consumer experience can have a incredibly constructive influence on their on line conversion.
Having said that, have you at any time thought of how obtainable your web-site is to the millions of end users with impairments?
What is web-site accessibility?
In small, accessible net design is the exercise of producing your web page usable by as numerous individuals as doable. As designers, we often never believe about people today who are not equipped to use the web site in the exact same way we do, which effects in them owning a even worse encounter or even becoming unable to use your assistance at all.

The most up-to-date governing administration knowledge demonstrates that 22% of people today in the British isles – that’s 14.6 million – are residing with a incapacity or impairment, but there are many far more folks who may well be temporarily impaired (damaged arm or an additional personal injury) or situationally impaired (keeping a newborn in a person arm, hunting at a display in vivid sunlight).
All of these individuals want and require to be capable to use your solutions in a way that is as frictionless as attainable.
Why should really I care about web site accessibility?
It’s moral
Internet site accessibility is the proper factor to do. As designers, it’s our responsibility to make positive we style and design in a way which is accessible to all customers irrespective of their problem, skills or context.
As a outcome, the world-wide-web can be a room which is inclusive to all, no matter whether they have a cognitive incapacity, visual impairment or actual physical disability.
To comply with the regulation
The United kingdom has web page accessibility regulations in position. In 2018, the British isles governing administration made it the regulation for the web-sites of central authorities and nearby federal government organisations, some charities and other non-federal government organisations to be coded and developed to meet the web accessibility benchmarks, Net Written content Accessibility Rules (WCAG 2.1)
All British isles company suppliers have a authorized obligation to make reasonable adjustments underneath the Equality Act 2010 or the Incapacity Discrimination Act 1995 (in Northern Ireland).
If organizations fall short to make affordable adjustments, they could be taken to courtroom. In 2019, a blind customer properly sued Dominos Pizza for not supplying him with an obtainable experience.
Good small business impact
Of system, enhancing accessibility to your web-site can also gain your organization in a variety of means:
- It allows extra of your buyers to pass by way of your conversion funnel.
- Clean code (which increases accessibility) improves your internet site velocity and Search engine marketing, building your web page far more findable in lookup engines.
- Strengthening digital accessibility does not just have an effect on buyers with impairments. Every person can profit from obtainable website design and style. By making your web page a lot more available, you will strengthen the consumer encounter for all your customers.
It takes minor exertion
Generating an available website does not have to need big quantities of budget or huge improvements. There is no need to have for added options or information to make a site extra available. A ton of problems can be solved with a minor imagined, planning and consciousness, which will be included later in this website.
How to test web-site accessibility
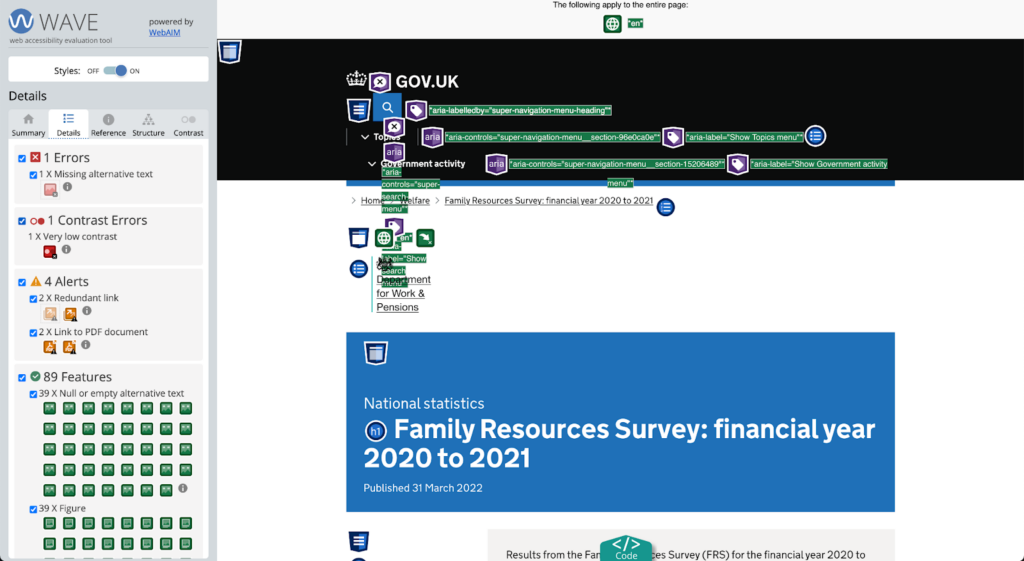
WAVE is a free of charge accessibility checker and evaluation tool you can use to take a look at the accessibility of your website.
You can both paste your URLs into the box on the internet site, or you can obtain their extension to immediately run diagnostics on any webpage you stop by.

When you run WAVE, it provides a incredibly in-depth diagnostics report covering the principal spots of accessibility, which include distinction errors, option textual content on images and semantic HTML structure.
The reports established by WAVE are exceptionally detailed and can be a bit too much to handle, primarily if you are new to accessibility. To give you a clearer overview on how to make your website additional accessible, we have pulled out a handful of of the essential parts below with tips on how to enhance.
Techniques to boost your website’s accessibility
Colors and distinction
Colours and contrast are especially important to allow individuals with impaired eyesight and color blindness to navigate the web page quickly.
This affects a considerably greater amount of buyers than you be expecting. According to the NHS, 8% of all gentlemen are color blind and a lot of much more folks go through from some diploma of impaired eyesight. As we have an ageing population, this will be an even additional essential concentration for the potential.
Obtainable internet style and design makes certain there is adequate contrast between any text used and its track record to make it possible for everyone to read it with simplicity.
Tests the distinction of the colours made use of on your web-site is a quick work with this contrast checker tool. There should be a minimum distinction ratio of 4.5:1 to deliver plenty of clarity for users with impaired vision.
In addition, accessibility suggestions dictate that colour need to by no means be the only way to express info. In other terms, there need to be an more cue (this sort of as underlined text for hyperlinks) for all those end users who perceive colours in a different way and could miss our colour-based recommendations.
Font selection and sizing
Font choice and dimension are also crucial not just to buyers with impaired eyesight, but also aids users with cognitive disorders like dyslexia.
In terms of option, steer apparent of Serif fonts (Moments New Roman, Ga, Garamond). The attractive hooks and swirls at the conclude of the letter strokes obscure the shapes of letters and bring about reading issues for dyslexic people.
The superior news is that you do not want to modify your web-site to Comedian Sans to make it dyslexia-pleasant. The letters of Sans Serif fonts (Helvetica, Arial, Open up Sans, Roboto) can show up significantly less crowded and are widely accessible in most OS and layout softwares.
The default browser physique font sizing is normally 16px (12pt) this is also the minimal recommended font dimension for system textual content by accessibility tips.
It is not just about text dimensions, though. Expanding the amount of white space concerning each traces of text and person phrases can seriously help users that are visually impaired or have dyslexia.

The next minimum amount spacing guarantees that the demands of individuals buyers are achieved:
- Letter spacing: x0.12 the font size
- Term spacing: x0.16 the font dimensions
- Line spacing: x1.5 the font size
- Paragraph spacing: x2 the font dimensions
Choice text
Alternate text (or “alt tag”) is a tag in your HTML code that allows you to input a textual content description for visuals.
These textual content descriptions are used to describe visuals to visually impaired customers who count on monitor audience. This usually means it is significant to properly explain the that means or objective of the graphic for individuals who simply cannot see it.
It may possibly not often be required to include alt text. For instance, there may well be enough contextual indicators bordering the picture or the impression has no other functionality than aesthetic. In this circumstance, add an empty alt tag (alt=””) or it will get flagged as a missing alt tag by diagnostic applications.

Types
Forms can be sophisticated for anyone, but those with more accessibility concerns can frequently battle when sorts are far too minimalist and unclear. Under are listed some popular things that require to be resolved in get to deal with accessibility:
- Labels – working with placeholder textual content as a label rather than text outdoors the area produces confusion as the textual content disappears when the user starts to variety. Omitting critical instructions for the user in favour of minimalism or aesthetics is a major mistake to stay away from.
- Borders – one thing as easy as a border all around a textual content enter is critical for buyers with cognitive disabilities so it is obvious exactly where they have to have to click on.
- Added directions – usually varieties use a minimalist technique in an try to declutter the design. Nevertheless, this hinders the usability and as a result accessibility.
- Mistake messages – these really should be indicated by various things, generally color is used but in addition to this problems need to be indicated by using symbols or text.
- Review – forms must allow for a interval of overview right before submission to allow for the consumer to appropriate any facts.
HTML construction
Even when the website site looks very good right after adhering to the basic principles earlier mentioned, it can nevertheless endure from serious accessibility problems if the semantic framework of your code is not up to scratch.
It is important to make sure that all content material structures are marked up the right way and stick to a distinct hierarchy, because persons using screen viewers will use this structural markup for navigation.
An more reward is that it also makes it possible for Google to improved interpret your written content which can gain your Search engine marketing.
A piece of very simple assistance would be to have one
element on your webpage and then
for your next crucial sections. If you have a boy or girl of a subsection then use an
and so on:
and so on:
Ordinarily your page title
Some paragraph textual content in this article
The up coming significant section of your page
Some paragraph text below
Something not so critical but similar to the h2 earlier mentioned
Some paragraph textual content in this article
The following crucial area of your webpage
In limited
Earning your web page additional available doesn’t require a big funds or a whole lot of time. Using the recommendations and tricks previously mentioned can presently drastically modify the knowledge and make it much more inclusive for ALL of your customers.
Commence which include accessible world-wide-web layout in your design system now and you will not only create a additional obtainable and inclusive space for your consumers, but also boost your standing with Google. It is a gain-gain for all people.
If you have to have any additional advice on web-site accessibility, be sure to really don’t hesitate to get hold of us.
If you have to have help with your user knowledge
never hesitate to contact us.




More Stories
How to Generate Passive Income in Your Business and Make Millions
How Growth-Driven Website Design Can Increase Your Conversion Rate
What Is SEO Web Design, And Do I Need It?