
If your website isn’t ADA compliant, you could face web accessibility-related lawsuits. Here are more reasons why ADA compliance is an absolute must for your site.
Make no mistake, you can land in court if your website isn’t accessible to persons with disabilities (PWDs). In fact, in the first six months of 2020 alone, 4,759 ADA Title III lawsuits were filed in federal court.
If your website doesn’t comply with the Americans with Disabilities Act (ADA), you could face the same legal issues. Not just that, you hurt your company’s reputation and do PWDs a huge disservice.
Overview: What is an ADA-compliant website?
An ADA-compliant website adheres to the Title III accessibility requirements of the civil rights law by making accommodations for individuals with disabilities.
The ADA aims to protect PWDs from discrimination in places and private entities considered as “public accommodation,” including websites.
Websites need to have accessibility features and tools to achieve ADA compliance. Your site should allow blind and deaf people, users with different disabilities and limitations, and those that require assistive technology (such as screen reader software) to have equal access.
Does my website need to be ADA compliant?
If your website has significant inaccessible elements such as contact forms, calculators, or buttons, your business can be deemed discriminatory against PWDs, violating Title III of the ADA.
This means that failing to achieve ADA web compliance leaves your business vulnerable to accessibility-related lawsuits and hefty legal fees, let alone a damaged brand reputation.
The ADA requires strict compliance. This leaves no room for excuses for violations, such as ignorance or lack of effective communication strategies, making it crucial to make your website ADA compliant today.
The Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG), developed through the World Wide Web Consortium (W3C), provides a single shared standard to make web content more accessible for PWDs.
While the ADA hasn’t provided technical standards for web accessibility, the WCAG 2.0 Level AA has been frequently referenced in U.S. courts, making it the safest measure to achieve ADA website compliance.
WCAG 2.0 provides a long list of technical requirements, but we’ll focus on the guidelines’ main principles.
1. Perceivable
All user interface components and information on your website should be presentable in ways that people with disabilities can perceive. This includes making it easier for users to hear and see your content by separating the foreground from the background.
Other requirements include creating content that PWDs can view in different ways, such as in a simpler layout, without losing the structure or information, and providing text alternatives for non-text content so they can be changed into large print or simpler language (among others).
2. Operable
The navigation and user interface components of your website must be operable for disabled people. The functionalities should be usable through a keyboard and provide users enough time to use and read the content.
Do not include web design and elements that are known to trigger seizures, such as flashing images. Provide options that help users find content, navigate, and determine where they are on your website with ease.
3. Understandable
PWDs should be able to understand all information and user interface operations on your website.
Make your text content understandable and readable and ensure your web pages operate and appear in predictable ways. Your website should also help users correct and avoid mistakes.
4. Robust
Your web content should be robust enough that users with disabilities and limitations can interpret it correctly using reliable assistive technologies, such as screen reader software.
It should also maximize compatibility with current and future user agents or software that act on the user’s behalf. This includes web browsers that retrieve, render, and facilitate end user interaction with your web content.
The WCAG offers several versions of the requirements (success criteria) with the latest version, WCAG 2.1, published in June 2018.
All the requirements in version 2.0 are still included in the new version, but additional success criteria were added. Your best bet to achieve full ADA website accessibility compliance is to adhere to the WCAG 2.1 Level AA.
3 best practices for ADA compliant websites
ADA requirements compliance for websites can be long and meticulous, so follow these tried and tested tips to help with the process.
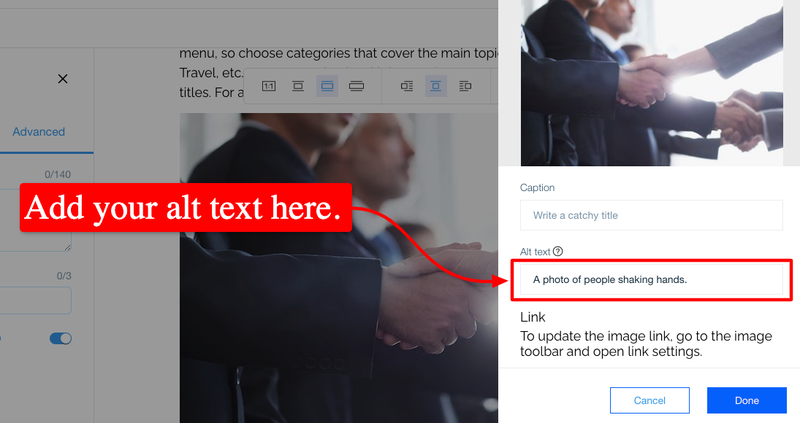
1. Add alternative text to your web images
Use alt text within your HTML code to give meaningful descriptions of your web images’ function and appearance. This allows users with screen readers to “read” your images accurately.
Add alt text in your website’s back end for each image through your Content Management System.
For example, Wix lets you add alt text to your images directly without coding it to your website’s back end, making adding alt text to your images quick and easy.

Wix lets you add alt text in the image setting directly without needing to code it in your website’s back end Image source: Author
.
Source: Wix software
.
Include alt text to your images and videos to allow people using screen readers to understand your web images’ context better. This meets the requirement to make your website accessible for visually impaired and blind users.
It can also improve your Search Engine Optimization (SEO) ranking since alt text for your images provides context to search engine bots when they crawl your website.
2. Provide keyboard navigation
Address the WCAG requirement for making your web content operable using a keyboard by ensuring users can navigate your entire website using the tab key and other keyboard functions.
Provide a focus indicator to highlight each navigational element and item in your site, allowing keyboard users to know where they are on your page.
Design your website with keyboard navigation in mind. It’s a great way to ensure your structure, headings, menus, and other web elements are organized in a way that lets keyboard users browse your site with ease.
3. Use accessible colors
Ensure all your content’s colors adhere to the WCAG’s contrast ratio requirement for the visual presentation of text and images of text. It should be at least 4.5:1 to be accessible and ADA compliant.
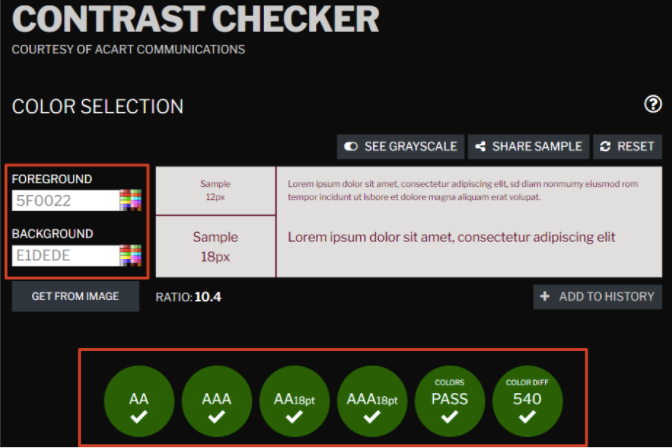
Tools, such as Contrast Checker, help you find accessible color combinations and contrasts. It also lets you check the current color ratio of your website colors.

Use contrast checker tools to check the accessibility level of your website colors Image source: Author
.
Source: Contrast Checker software
.
The tool lets you pick color combinations for your foreground and background and shows you their contrast ratio.
You can also see how the color combinations look in grayscale, and it tells you if the colors pass the WCAG success criterion Levels AA and AAA.
Use website colors and color palettes that allow people with visual impairments, such as color blindness, to easily see your content and other text. This improves the usability of your site for PWDs and all users.
Make your website accessible to be ADA compliant
Follow ADA compliance for websites to ensure your users can easily access your site and have good experiences regardless of their disabilities and limitations.
While achieving full accessibility takes time and effort, going through the website accessibility checklist and adhering to best practices will keep your business away from potential ADA lawsuits.




More Stories
How to Generate Passive Income in Your Business and Make Millions
How Growth-Driven Website Design Can Increase Your Conversion Rate
What Is SEO Web Design, And Do I Need It?